
Photo by Chris Liverani on Unsplash
Analyzing Real-time Stock Data with Python and Streamlit
A beginner's guide to using Streamlit and Python to create custom visualizations and explore real-time stock market data
Introduction
This article is written as a tutorial guide on working with the YH Finance API. In this guide, we explore how to use Streamlit and the Finance API to build a real-time stock market data tool for the exploration of stocks. At the end of the article, you'll have a web app that allows you to compare and analyze metrics for multiple stocks.
This article is important because while creating a powerful tool for financial analysis, it is barely an introduction to the capacity of the YH Finance API. With there being an increase in the popularity of APIs and the importance of data-driven decisions taken in almost every industry, this tutorial is extremely useful for developers, analysts and anyone that has an interest in working with financial data.
With APIs becoming more popular and data-driven decision-making taking over every industry, having a strong financial analysis tool is critical. In this tutorial, you'll learn how to use the YH Finance API, allowing you to make insightful and informed decisions based on the most recent market data.
This guide will show you how to use the power of the YH Finance API to create custom visualizations that make complex data easy to understand, whether you're a seasoned developer or a financial analyst.
Disclaimer: The content of this article is provided for informational purposes only and is not intended to be financial advice. The information and opinions expressed in this article are solely those of the author and do not necessarily reflect the views of any organizations or individuals referenced. Readers are encouraged to do their own research and seek professional financial advice before making any investment decisions.
Overview of the API
The YH Finance API is a free-to-use service that provides financial data. The API allows users to access a wealth of financial data, including company financials, stock quotes, stock prices, and market news. YH Finance can almost certainly provide any type of financial data required. Using the API, developers can create a variety of applications such as trading platforms, data analysis tools, and news sites.
Setting up the Environment
Overview of the Packages Used
For this tutorial, we make use of Python as a programming language and some packages.
Streamlit is a Python library used in the creation of interactive web applications. It aids developers and data analysts to create applications quickly without the need for front-end such as HTML, CSS and Javascript. It can be used to create dashboards, and visualizations within a simple Python script
Numpy is a Python package used for performing operations on numerical data. It is regularly used for data analysis and machine learning tasks.
Matplotlib is a Python library for creating data visualizations. It has a lot of functionality for the creation of graphs, charts, plots, etc. The visualizations possible with this tool are only limited by the user’s imagination
Requests is a Python Library for making HTTP requests. It makes sending HTTP requests easy. It is usually used for the retrieval of data from APIs and web scraping.
Getting the Environment Ready
These tools are all simple to install. It is good practice to use a virtual environment when working on a project. This allows you to handle dependency conflicts between different projects.
Creating a Virtual Environment
To create a virtual environment in Linux, you can simply copy the code below. Check this article for other OS.
virtualenv yhfinance_env
source yhfinance_env/bin/activate
This creates a virtual environment and activates it.
Installing the Packages
Installing the Python packages to be worked with comes next.
pip install numpy matplotlib streamlit
Once this is done, a Python file called app.py is created and the following code is put in to install the packages to be used.
import requests
import numpy as np
import matplotlib.pyplot as plt
import streamlit as st
Working with Data from the API
Obtaining data from the API is a straightforward procedure. All that is required is the precise endpoint that provides the required information. The get-quotes endpoint will be used for this project.
In the following section, we define a function that accepts symbols as input. Symbols can be a list of stocks or a single stock. The endpoint's URL is defined, the querystring is a dictionary that specifies the query parameters to include in the request, the headers provided after registering for an API Key with RapidAPI are then provided, and the request is made. The result is returned in JSON format.
def get_data(symbols: list):
url = "https://yh-finance.p.rapidapi.com/market/v2/get-quotes"
querystring = {"region": "US", "symbols": ",".join(symbols)}
headers = {
"X-RapidAPI-Key": "Your_API_Key",
"X-RapidAPI-Host": "yh-finance.p.rapidapi.com"
}
response = requests.request("GET", url, headers=headers, params=querystring)
response_data = response.json()
json_data = response_data['quoteResponse']['result']
return {data['symbol']: data for data in json_data}
PLEASE ENSURE TO GET YOUR OWN API KEY AND CHANGE THE CODE
The next part will involve some manipulation of the data to return just the exact details we need for our web application.
def get_selected_data(symbols):
# Call the `get_data` function to retrieve data for the given symbols
data = get_data(symbols)
# Initialize an empty dictionary to store the selected data for each symbol
selected_data = {}
# Loop through each symbol and its associated data in the `data` dictionary
for symbol, symbol_data in data.items():
# Extract only the selected keys from the symbol data and store them in a new dictionary
selected_data[symbol] = {key: symbol_data[key] for key in selected_keys}
# Return the selected data for all symbols
return selected_data
After the completion of this, we now have the data to be used for the visualization.
Data Visualization
It is now time to plot the data that we have collected. In this section, both numpy and matplotlib are used to assist in the creation of the appropriate plot. It's worth noting that the scale is set to log in order for all of the data to be represented on the graph. A log scale allows you to see the relative differences across a wide range of values and allows you to plot a wide range of values.
def plot_data(symbols:list, selected_keys:list):
selected_data = get_selected_data(symbols)
symbol_vars = list(selected_data[symbols[0]].keys())
symbol_values = []
for symbol in symbols:
symbol_values.append(list(selected_data[symbol].values()))
# Define the bar positions
bar_positions = np.arange(len(symbol_vars))
# Create the figure and axis objects
fig, ax = plt.subplots(figsize=(10, 6))
# Create the bar plots for each symbol
width = 0.2
for i in range(len(symbols)):
ax.bar(bar_positions + width * (i - 0.5), symbol_values[i], width, label=symbols[i])
# Set the axis labels, title, and legend
ax.set_ylabel('Values')
ax.set_title('Comparison of Selected Data for Symbols')
ax.set_xticks(bar_positions)
ax.set_xticklabels(symbol_vars, rotation=60, fontsize=7)
ax.legend()
# Set y-axis scale to logarithmic
ax.set_yscale('log')
# Return the plot
return fig
This function returns a matplotlib figure used for easy comparison of stocks.
Building the Streamlit Page
After gathering the data and visualizing the code, we build the streamlit page, which serves as our front-end and interactive guide.
The code specifies a title and some additional information. It then prompts the user to enter a list of symbols separated by commas into a text input field. The user can also choose from a list of options called selected_keys. Streamlit's form feature is used to collect all of the user's inputs at once. A cache function is also defined to save the results of a function call so that subsequent calls with the same input can be served from the cache rather than making a new request to the API.
st.set_option('deprecation.showfileUploaderEncoding', False)
#---------------------------------#
# Page layout
## Page expands to full width
st.set_page_config(layout="wide")
#---------------------------------#
# Title
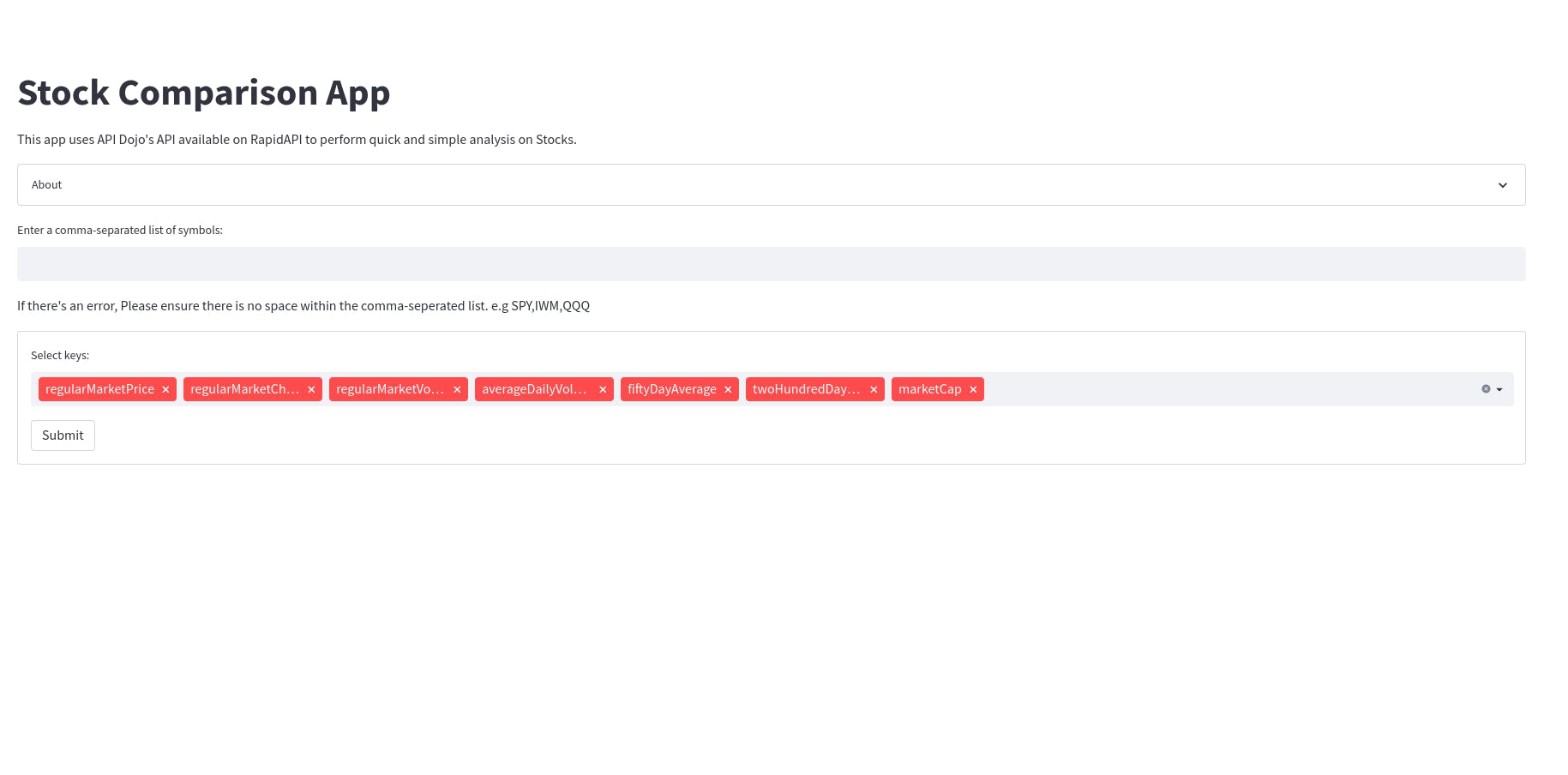
st.title('Stock Comparison App')
st.markdown("""
This app uses API Dojo's API available on RapidAPI to perform quick and simple analysis on Stocks.
""")
#---------------------------------#
# About
expander_bar = st.expander("About")
expander_bar.markdown("""
* **API:** [YH Finance API](https://rapidapi.com/apidojo/api/yh-finance).
* **API Documentation:** [Documentation](https://ayomide-yissa.gitbook.io/yh-finance-docs/)
* **Webpage Credit:** Data Professsor Streamlit Freecodecamp [Tutorials](https://github.com/dataprofessor/streamlit_freecodecamp).
""")
symbols = st.text_input("Enter a comma-separated list of symbols:")
st.write("If there's an error, Please ensure there is no space within the comma-seperated list. e.g SPY,IWM,QQQ")
selected_keys = ['regularMarketPrice', 'regularMarketChangePercent', 'regularMarketVolume', 'averageDailyVolume3Month', 'fiftyDayAverage', 'twoHundredDayAverage', 'marketCap']
form = st.form(key='input_form')
selected_keys_input = form.multiselect('Select keys:', selected_keys, default=selected_keys)
submit_button = form.form_submit_button(label='Submit')
@st.cache_data
Finally, we wrap the code up by setting the submit_button to work and when it is clicked, to create the visualization
if submit_button:
fig = plot_data(symbols.split(','), selected_keys_input)
st.pyplot(fig)
To create the visualization, we simply run the command streamlit run app.py and we should have the following. A live web app can be viewed here :

Conclusion
In this tutorial, we have explored the steps of using Python packages such as Numpy, Streamlit, Requests and Matplotlib to build a web application that retrieves information from the YH Finance API and presents the data in an interactive plot. You can check out all the code in the GitHub Repository.
To build the interface, streamlit functionality such as layout widgets were used, as well as cache functionality to speed up queries. The data was manipulated with Numpy, and the visualization was created with Matplotlib. With the combination of these tools, a web application for stock analysis that works with data in real-time has been created. Good luck with your choices, and happy coding.
